
🪪 Nombre Completo: Eduardo Esequiel Tolaba
🎂Nacimiento: 19 Enero 2001
📧Correo: eduardoetolaba@gmail.com
📍 Cuidad: Almagro - Buenos Aires, Argentina
Soy un desarrollador Javascript junior de pila completa, desempeñando tareas requeridas del frontend como backend, Me caracterizo por ser responsable, autodidacta, de fácil comunicación y trato con otras personas, muy divertido, apasionado por la tecnología y siempre con una mentalidad abierta a nuevos cambios y desafíos.
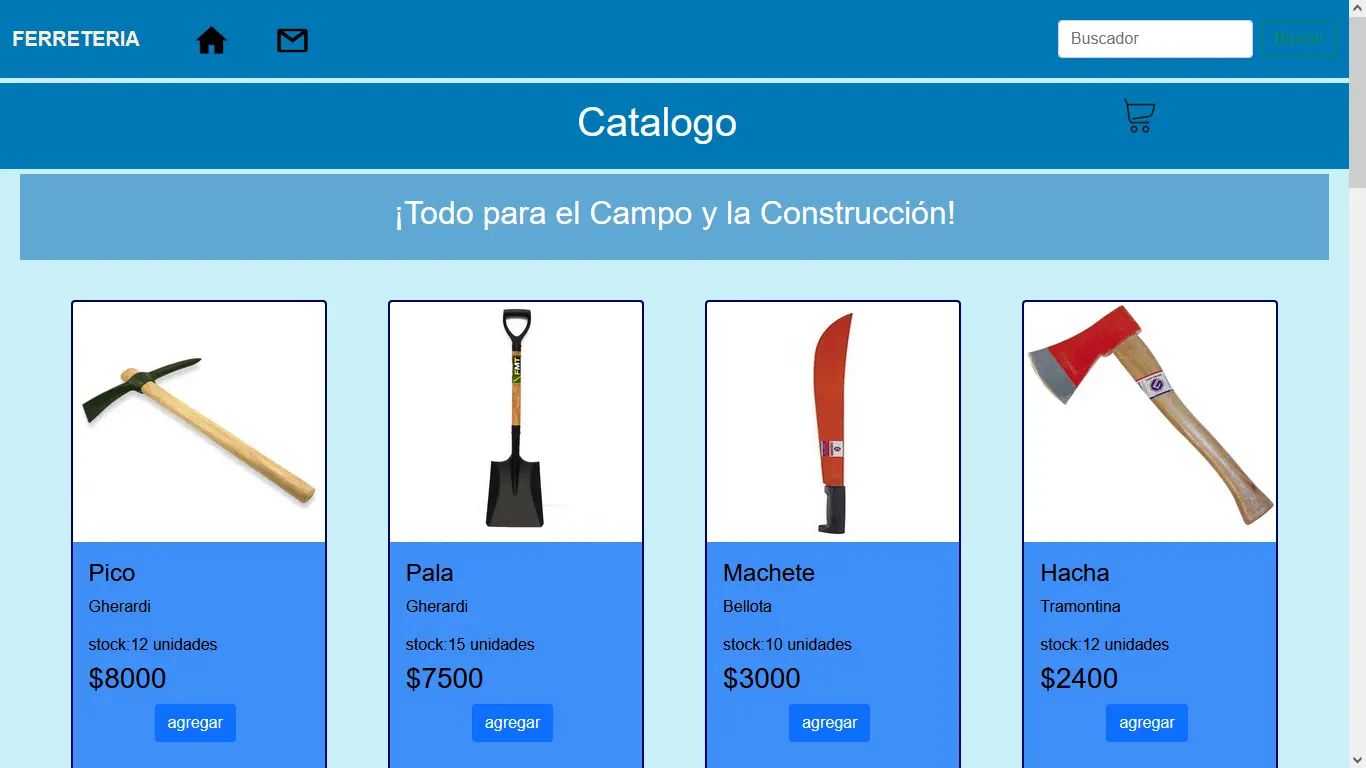
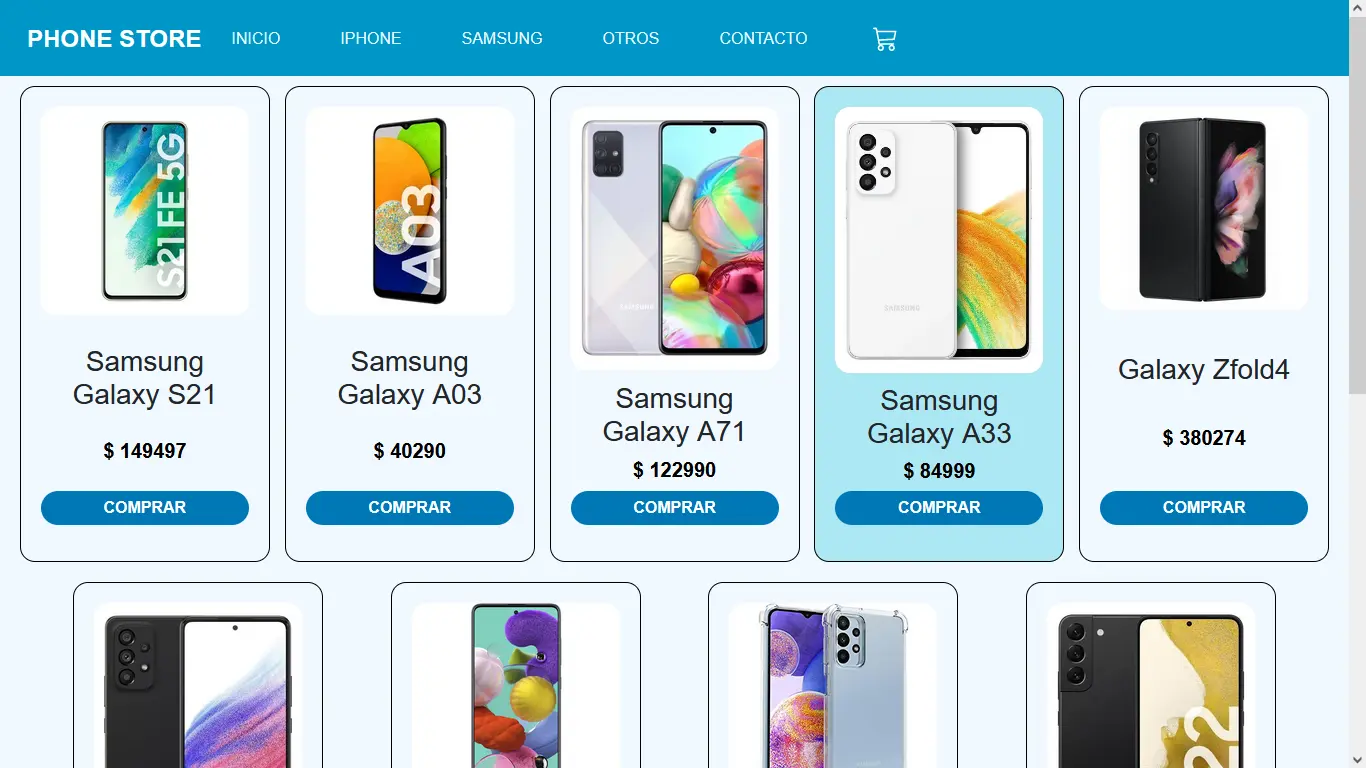
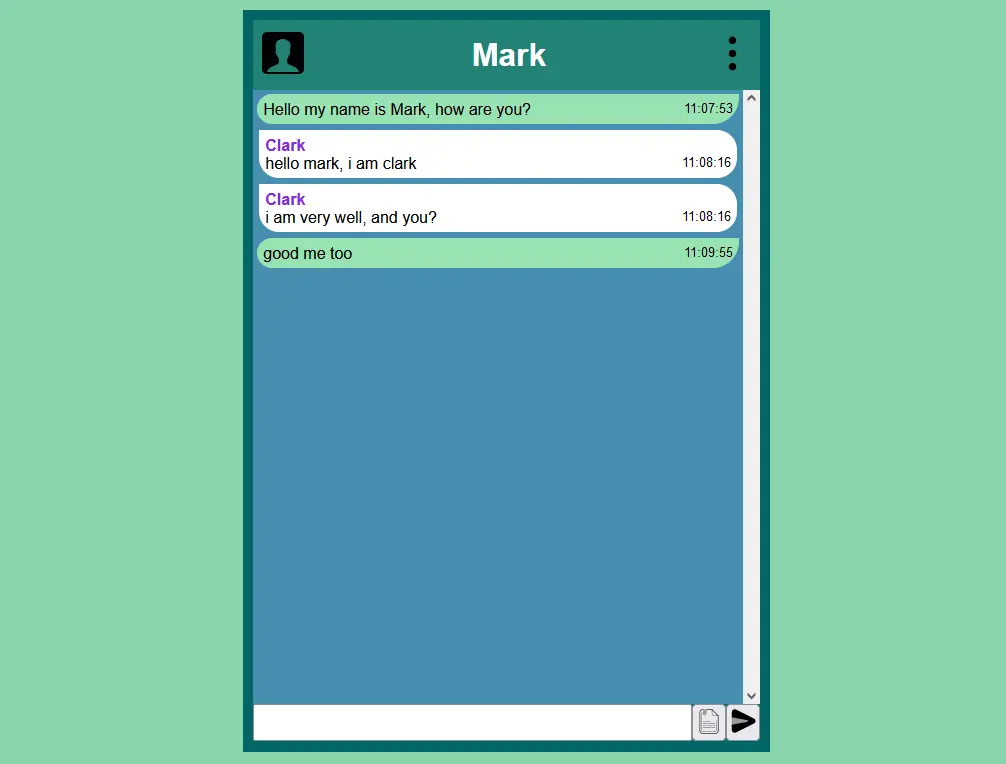
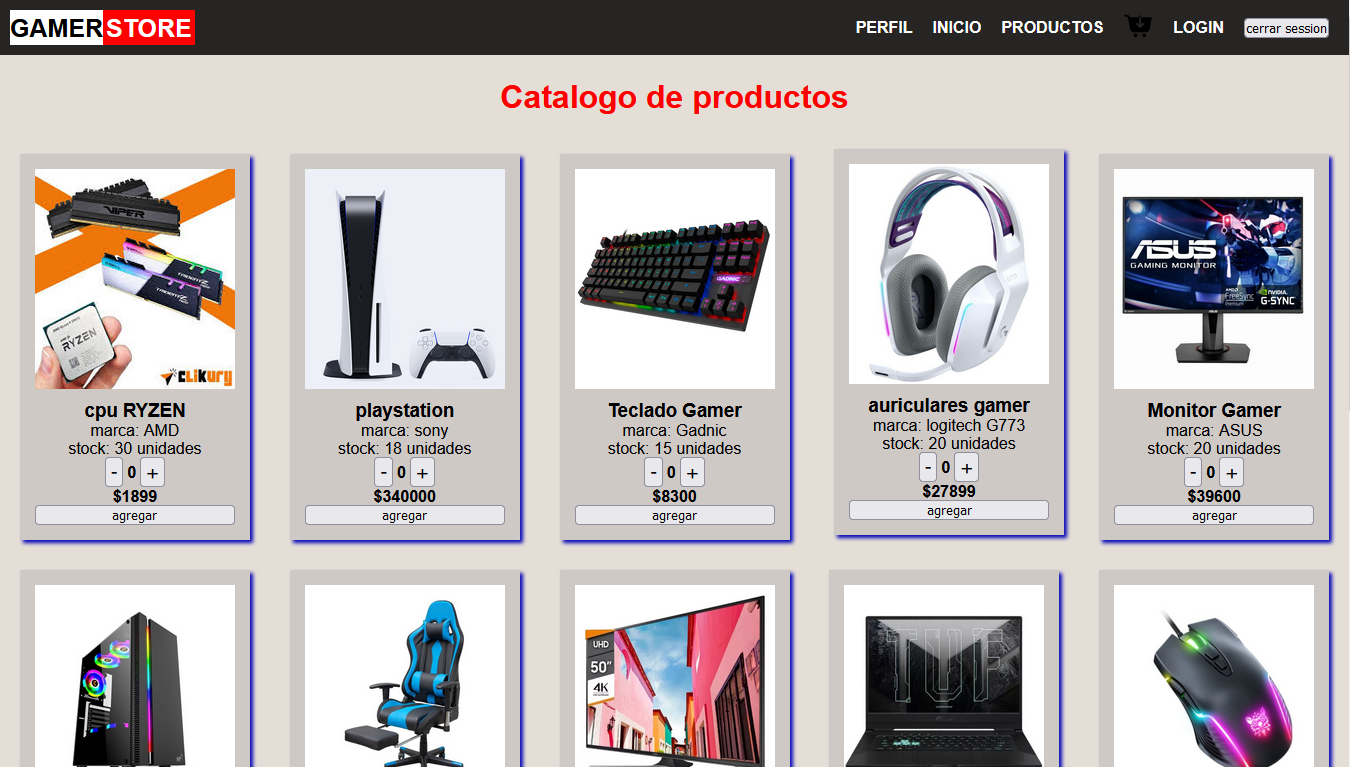
Realizo proyectos personales para desarrollar mi expertis como programador, Mientras sigo en constante aprendizaje y aplicando nuevas herramientas, para una mejor experiencia de usuario.
Actualmente me encuentro en búsqueda activa de mi primer empleo en el ámbito IT, trabajar para una empresa que me permita desempeñar mis habilidades y conocimientos, aportar ideas nuevas, formar parte de un equipo, dar las mejores soluciones a distintos problemas que sean requeridos, siempre con la predisposición de aprender de la misma.
Además son mis deseos de crecer profesionalmente, establecerme y consolidarme en una ambiente que me otorgue estabilidad laboral y económica.
Carrera de Analista en Sistemas
Carrera de Desarrollador Web Full Stack
Cursos: Desarrollo Web, JavaScript, React Js y Programación backend
Orientación en Ciencias Naturales
Titulo: Bachiller (2014 - 2018)
Desarrollador de Angular Js
Capacitacion para la Inserción Laboral